
September

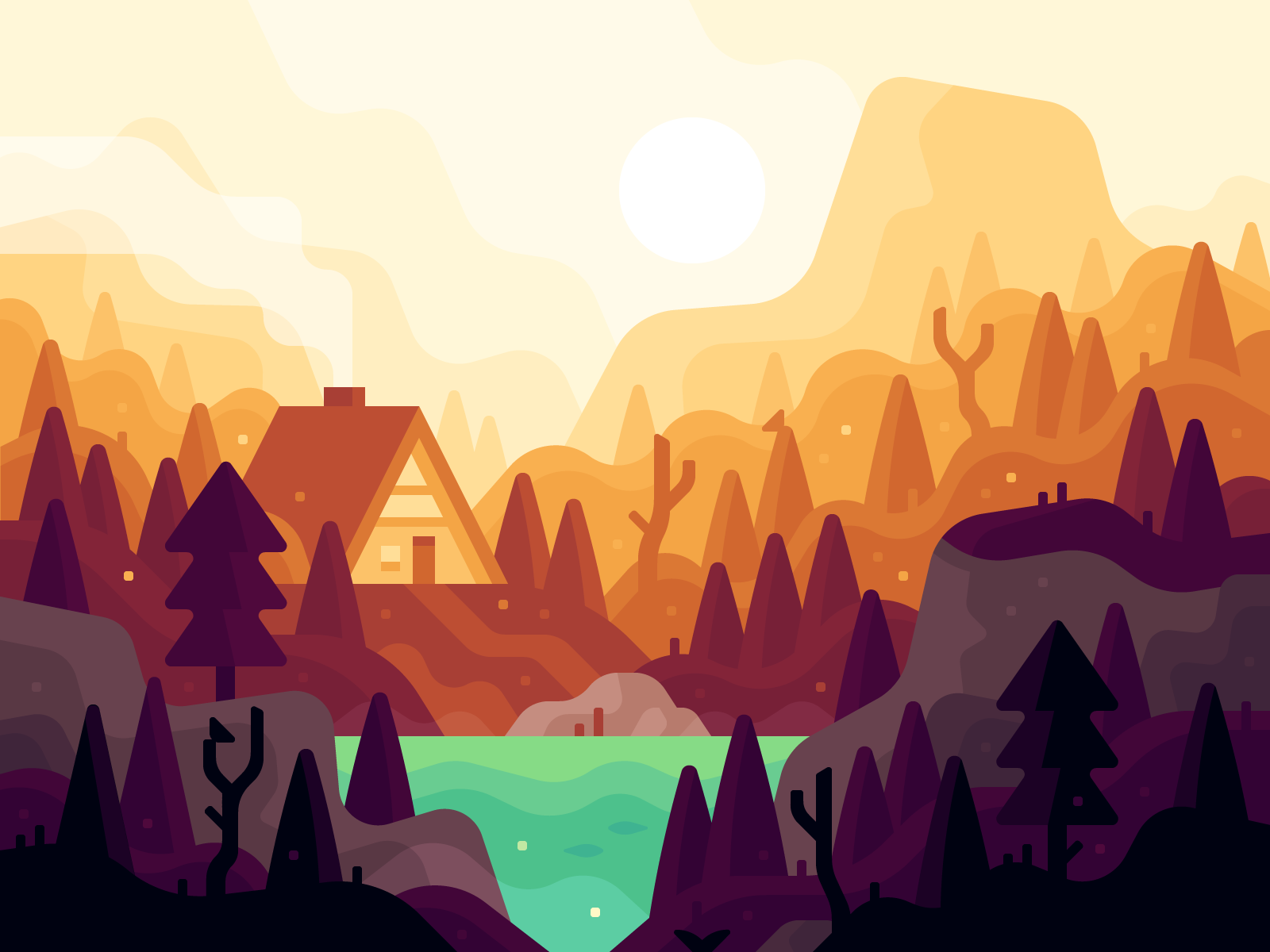
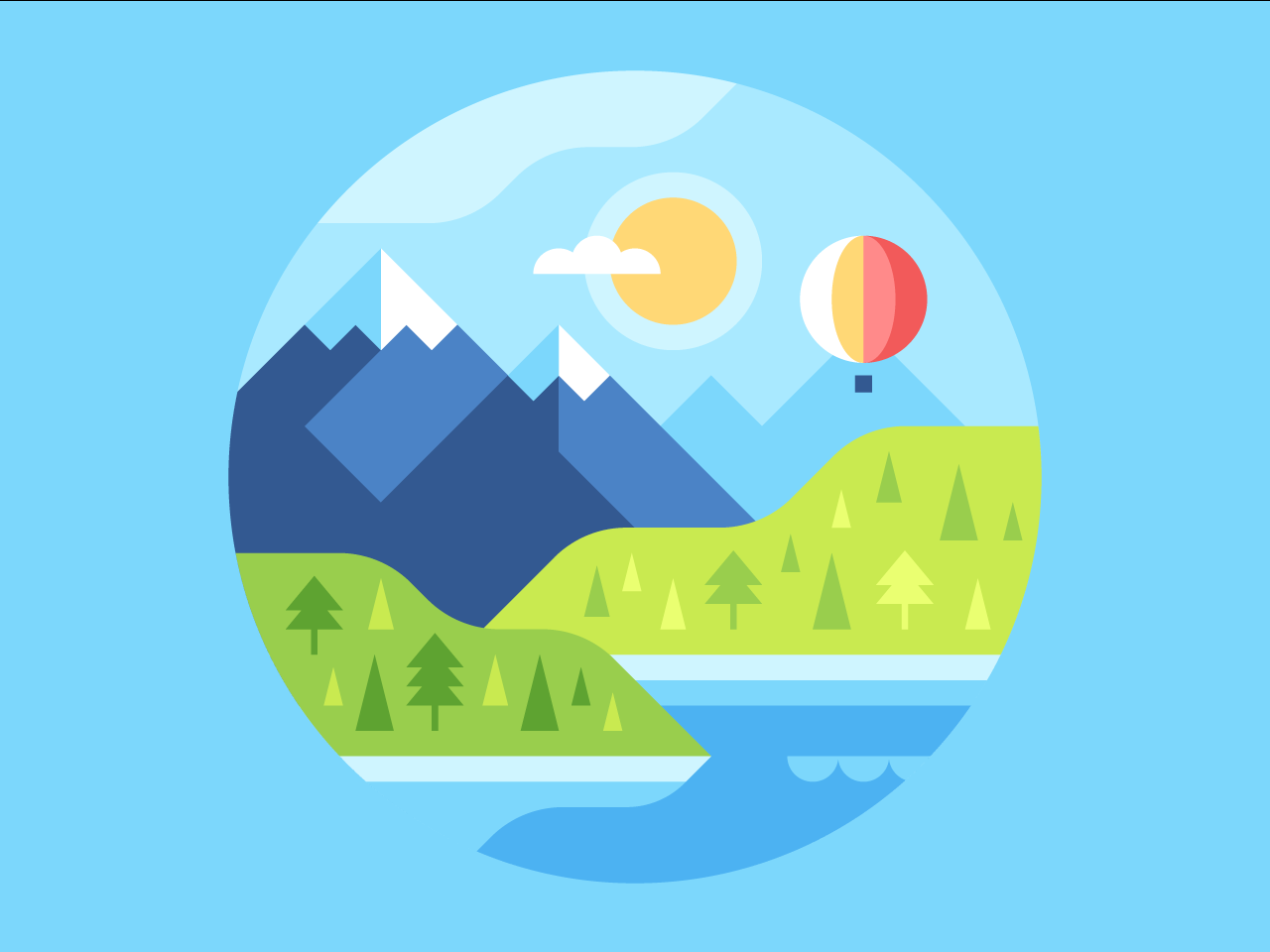
Mountain Lake

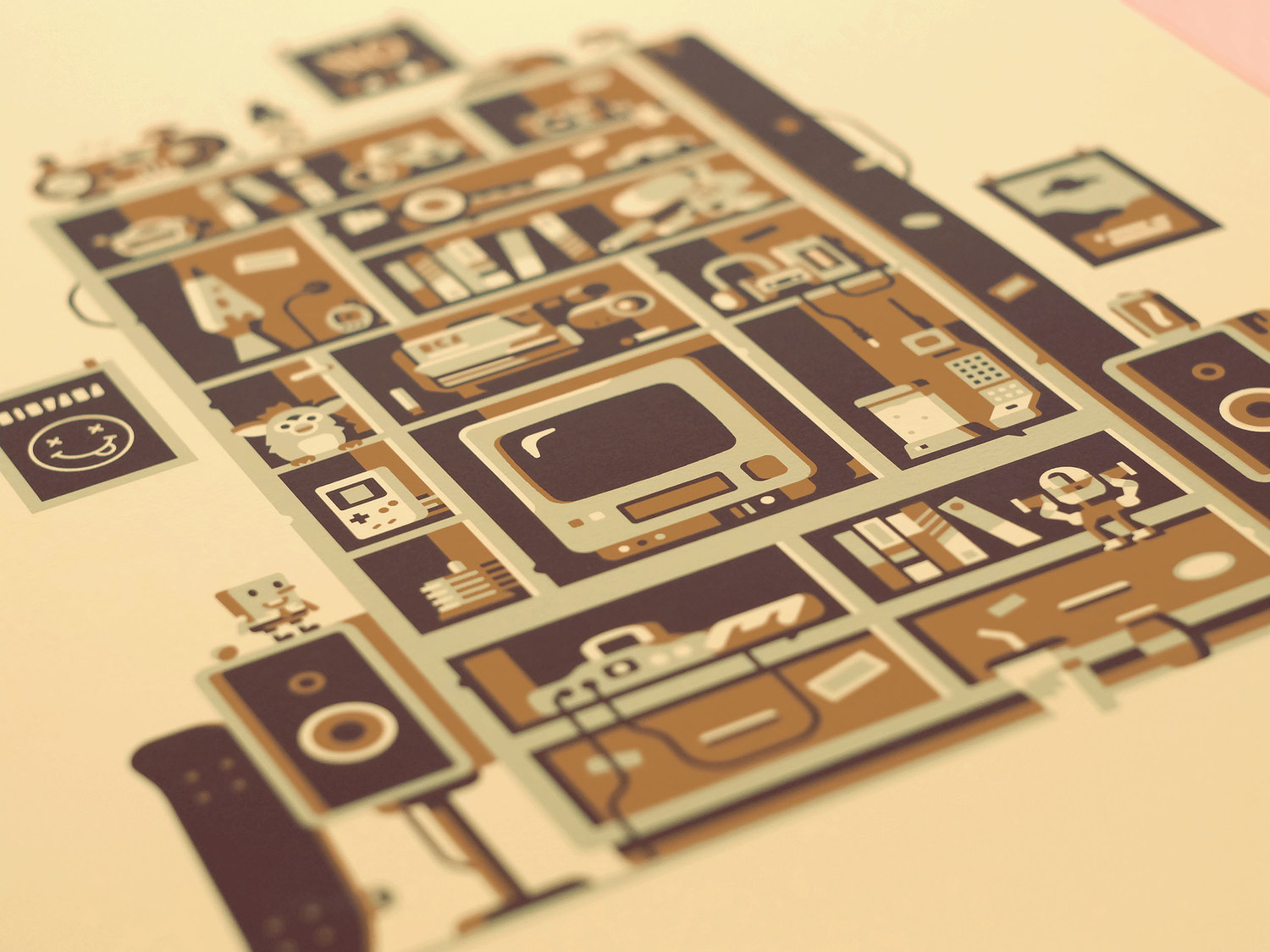
Gallery1988 - 90s
An 11”x14” print for Gallery1988’s 90s show. Click to see more.

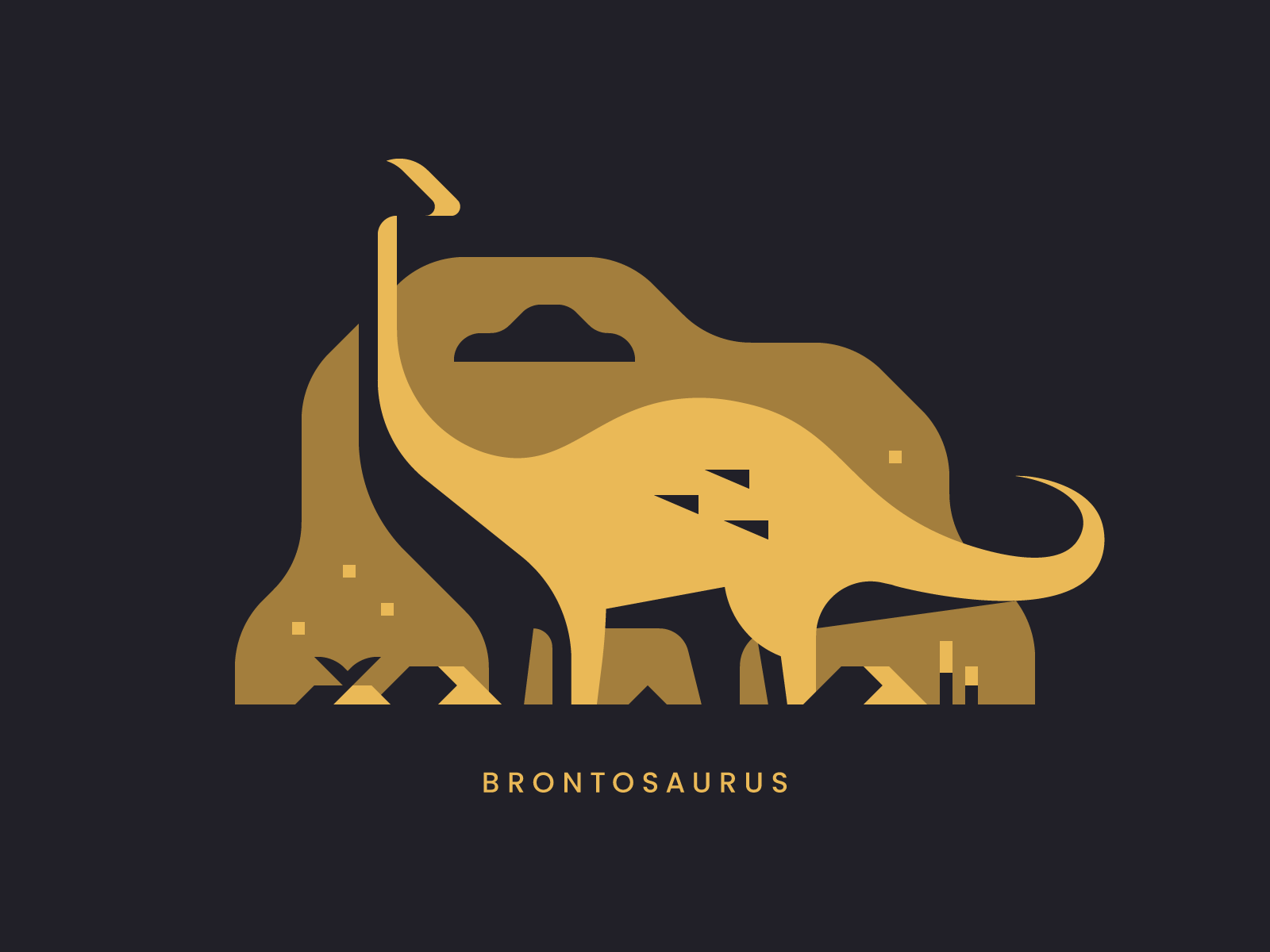
Dinos
A colorful series of our favorite dinosaurs. Prints coming soon.

Dinos
A colorful series of our favorite dinosaurs. Prints coming soon.

Dinos
A colorful series of our favorite dinosaurs. Prints coming soon.

Dinos
A colorful series of our favorite dinosaurs. Prints coming soon.

Dinos
A colorful series of our favorite dinosaurs. Prints coming soon.

Dinos
A colorful series of our favorite dinosaurs. Prints coming soon.

Dinos
A colorful series of our favorite dinosaurs. Prints coming soon.

Fandom - Dark Fairy Tales
A series of illustrations made for Fandom that highlight the disturbing folklore and historical truth behind some of the most widely known fairy tales. Click to see more.

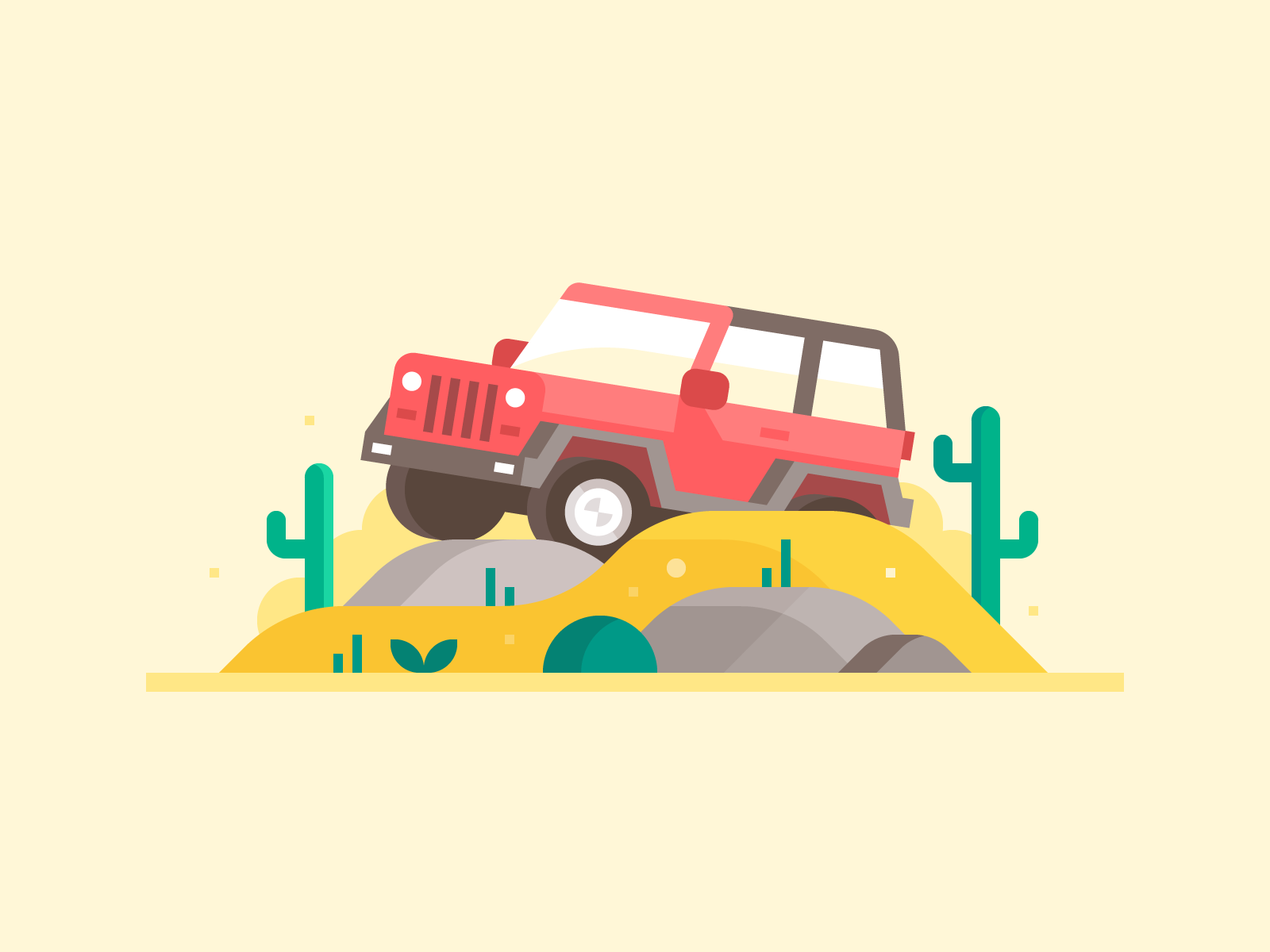
Foxtail Games - Brave Explorers
Some concept art for mobile game Brave Explorers. Click to see more.

Foxtail Games - Brave Explorers
Some concept art for mobile game Brave Explorers. Click to see more.

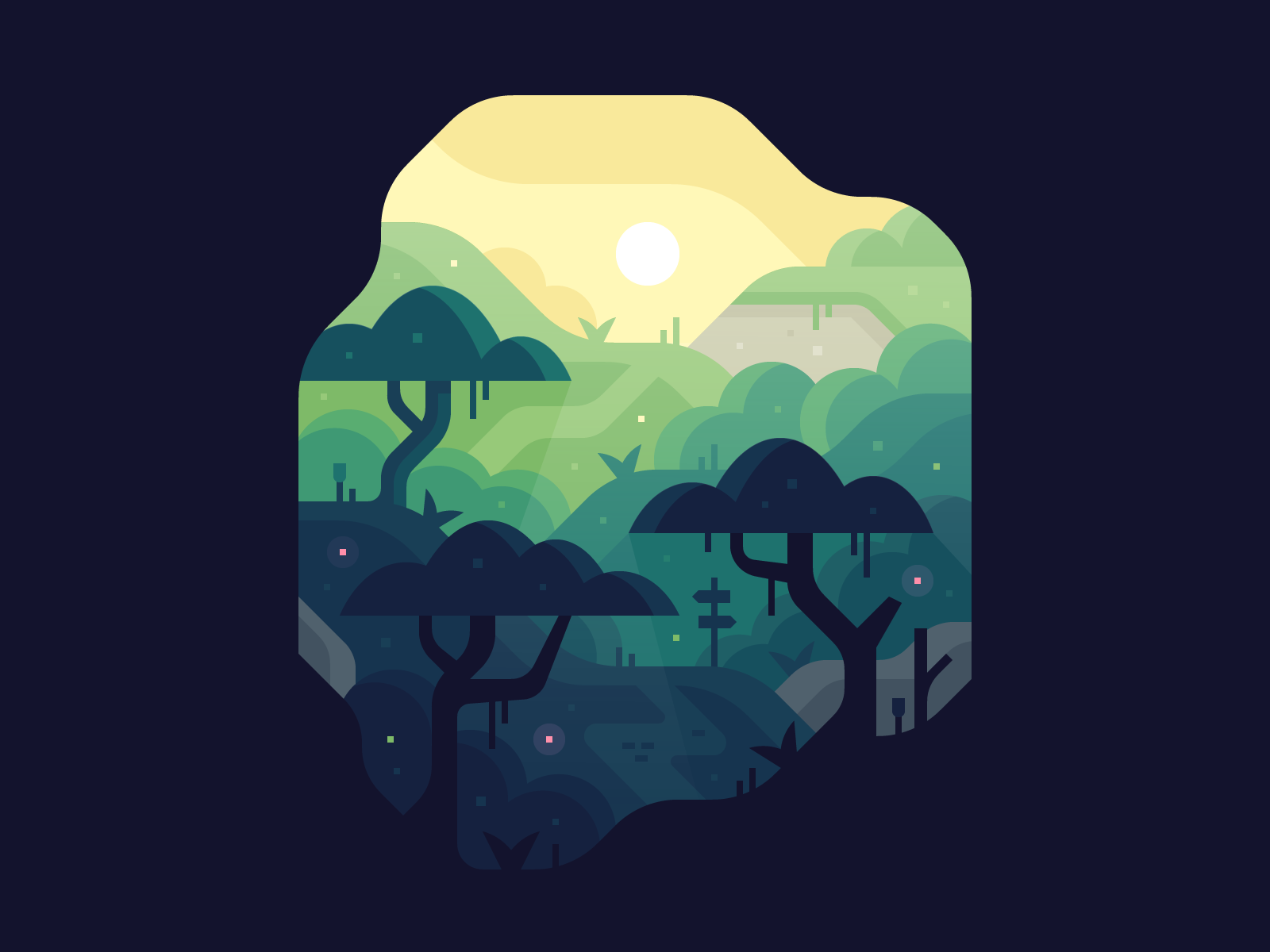
Magic Forest

Rainy Night
An atmospheric portrayal of the place where I spend too much time.

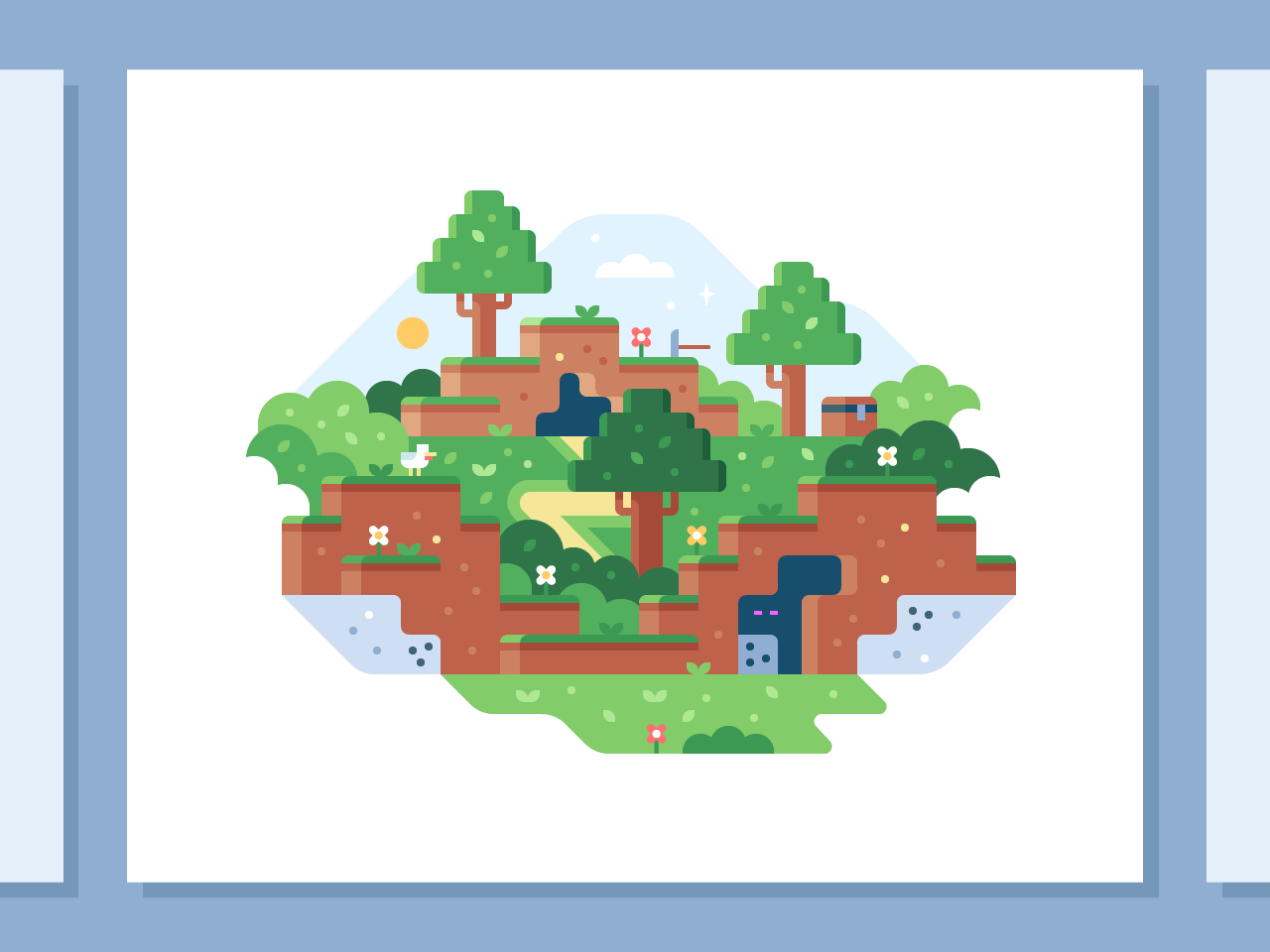
Game Worlds (Prints)
Colorful illustrated worlds inspired by popular video games (10" x 8" giclée prints).

Game Worlds (Prints)
Colorful illustrated worlds inspired by popular video games (10" x 8" giclée prints).

Gems.org (2018)
Colorful spot illustrations created for Gems, a cryptocurrency.

Gems.org (2018)
Colorful spot illustrations created for Gems, a cryptocurrency.

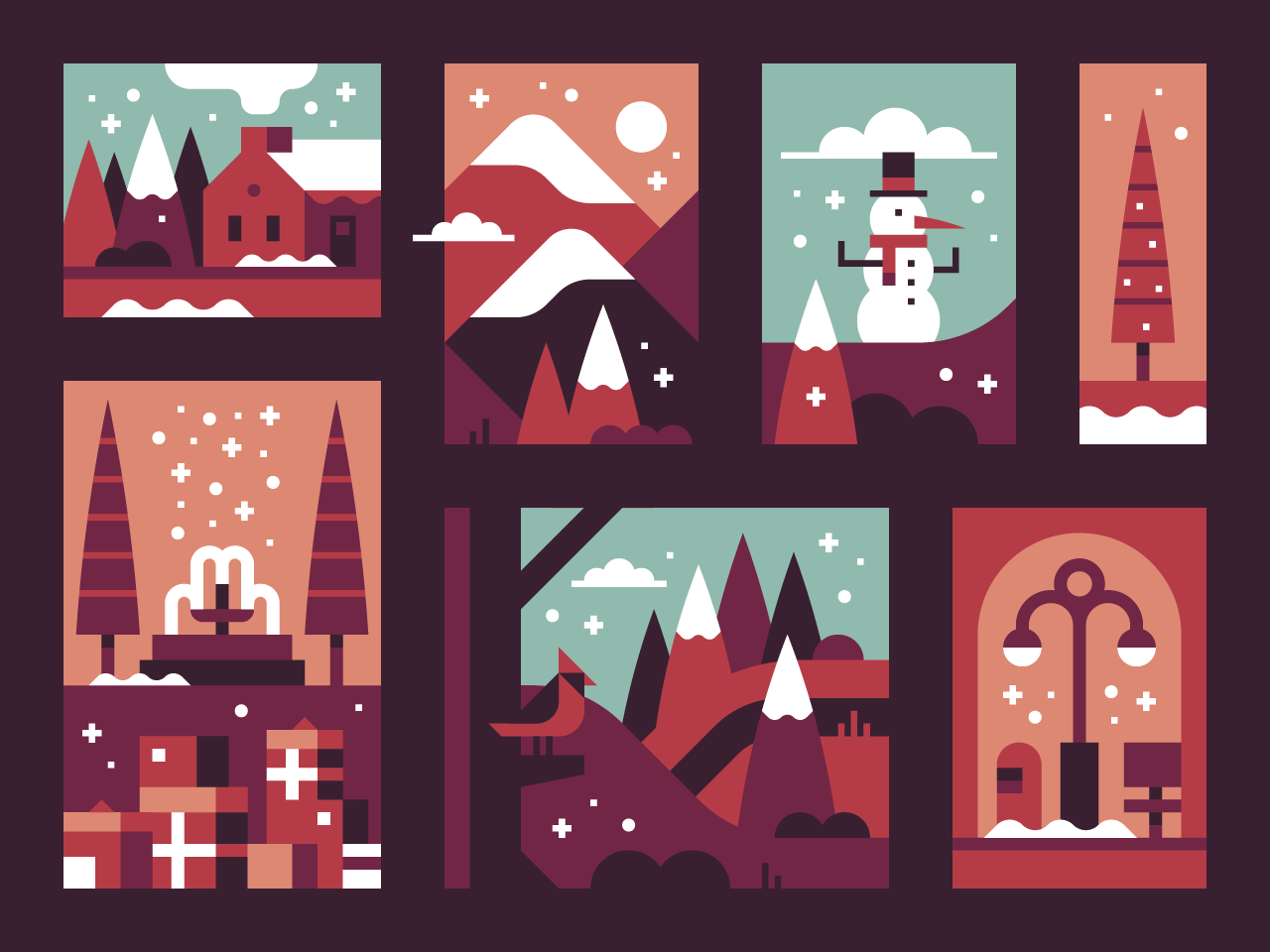
Holiday Card (2017)
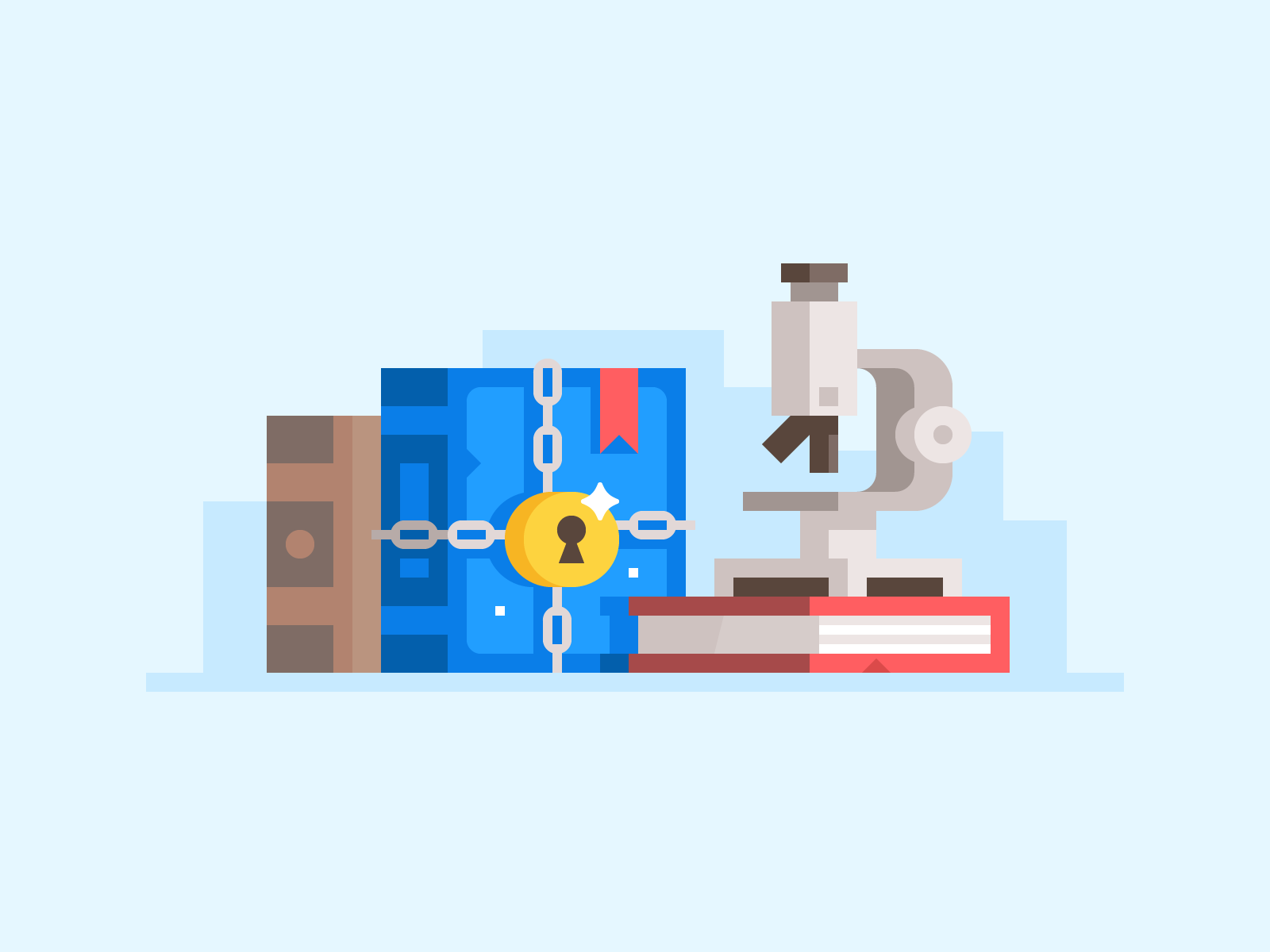
Credit Karma - Goals
A series of illustrated icons for Credit Karma’s Goals section.
Credit Karma - Goals
A series of illustrated icons for Credit Karma’s Goals section.

Rolling Hills

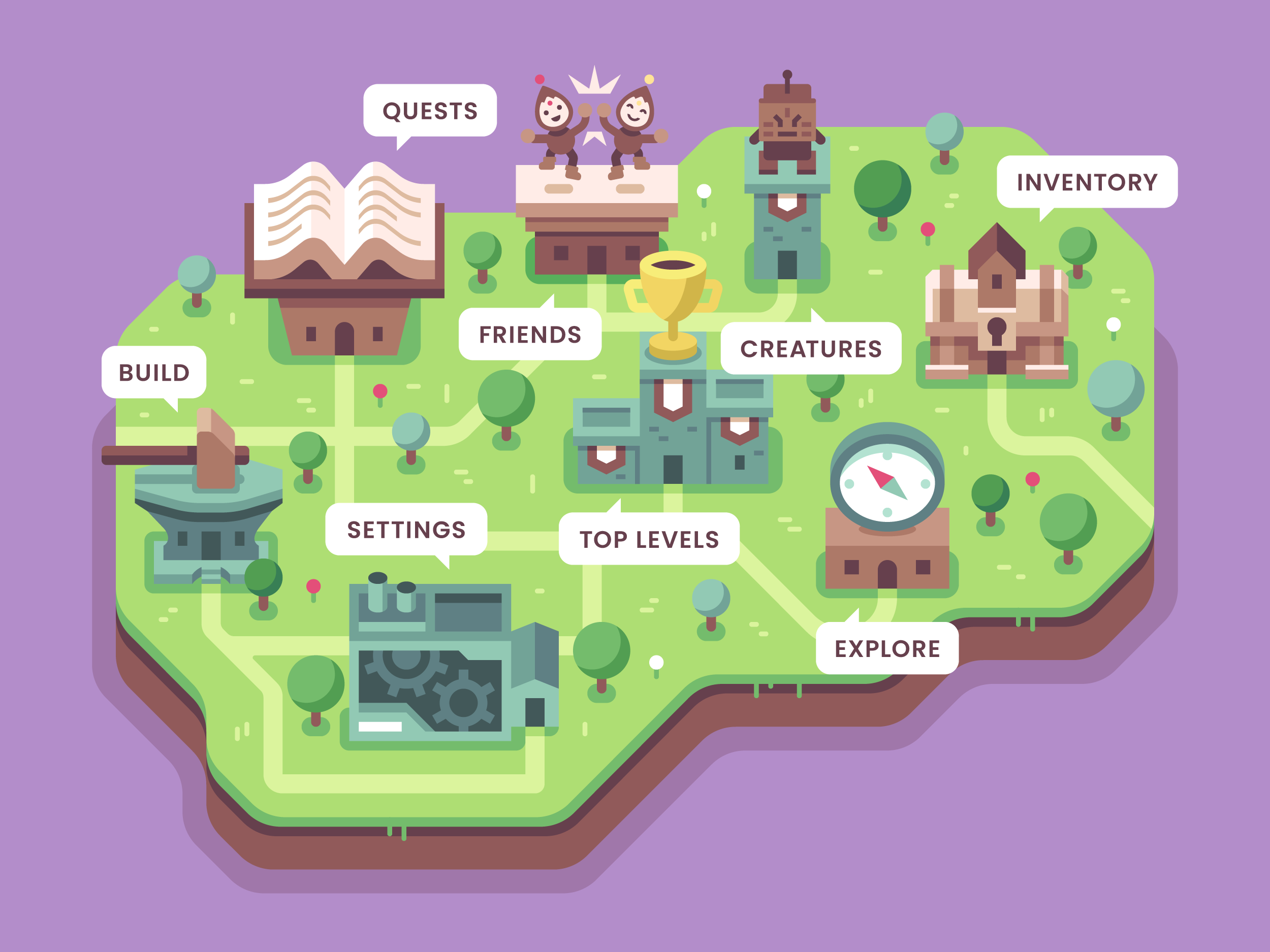
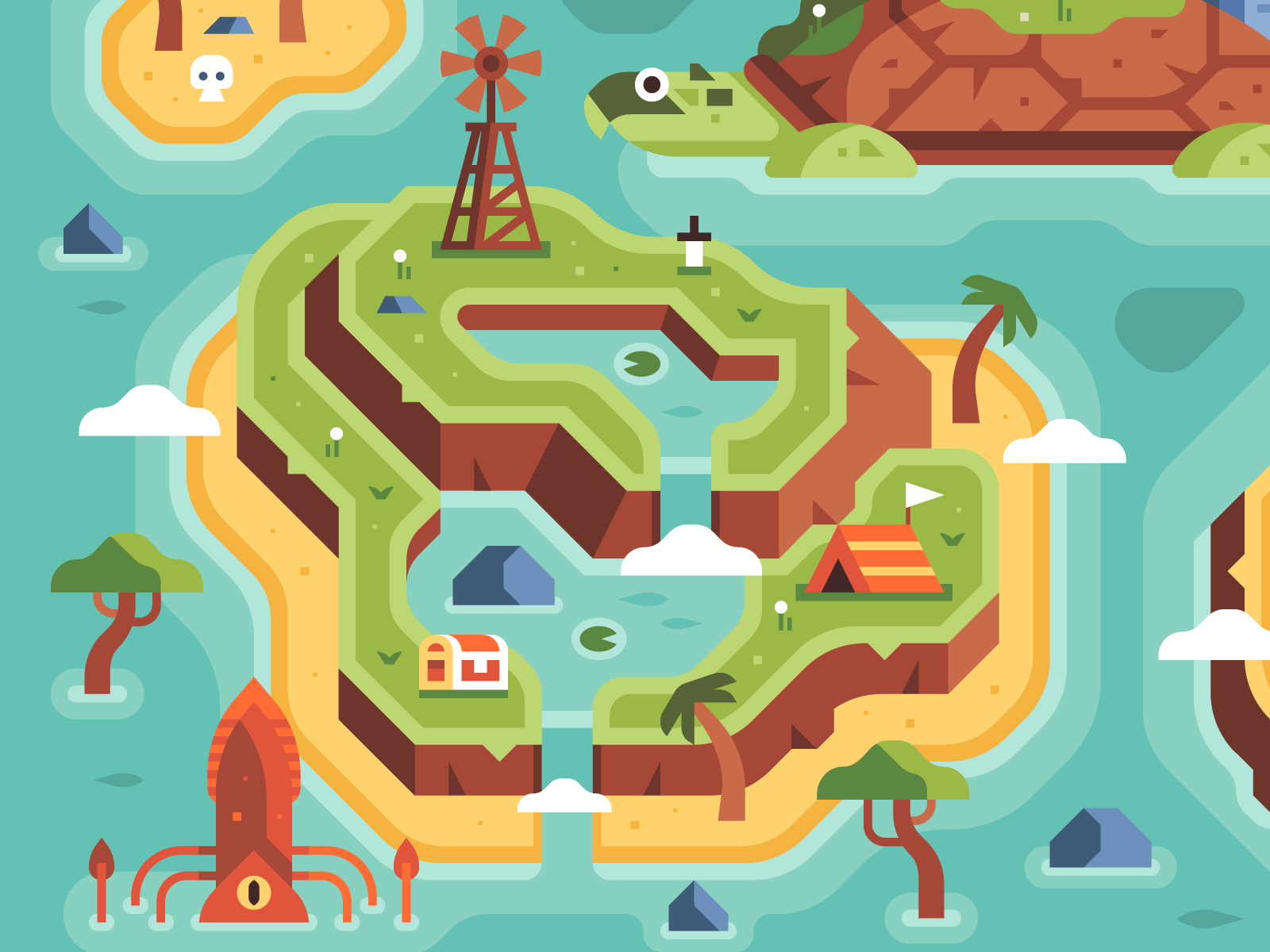
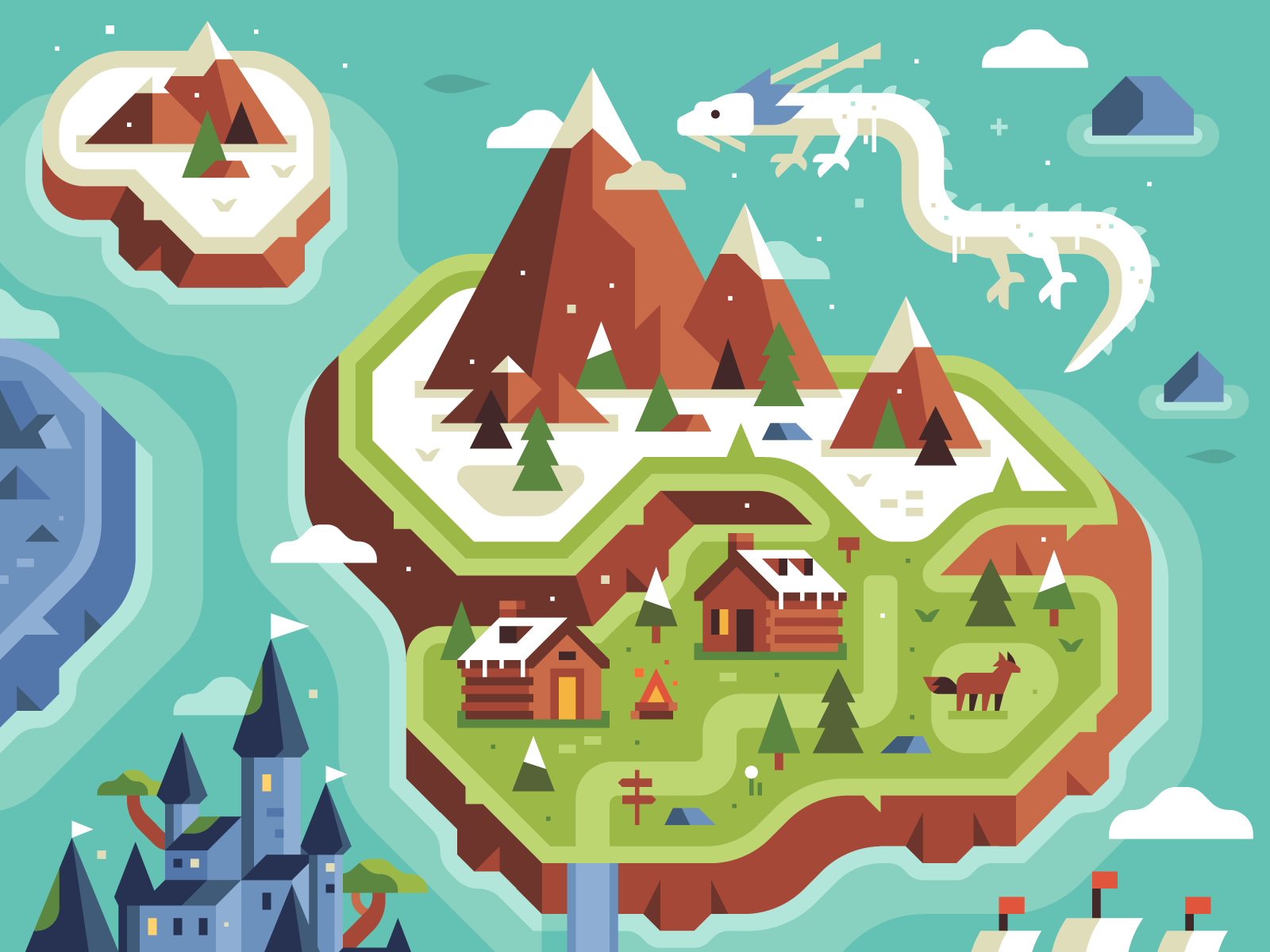
Two Dots - Level Uplands Treasure Hunt Map
An RPG overworld-inspired Treasure Hunt map for Two Dots. Click to see more.

Two Dots - Level Uplands Treasure Hunt Map
An RPG overworld-inspired Treasure Hunt map for Two Dots. Click to see more.

Two Dots - Level Uplands Treasure Hunt Map
An RPG overworld-inspired Treasure Hunt map for Two Dots. Click to see more.

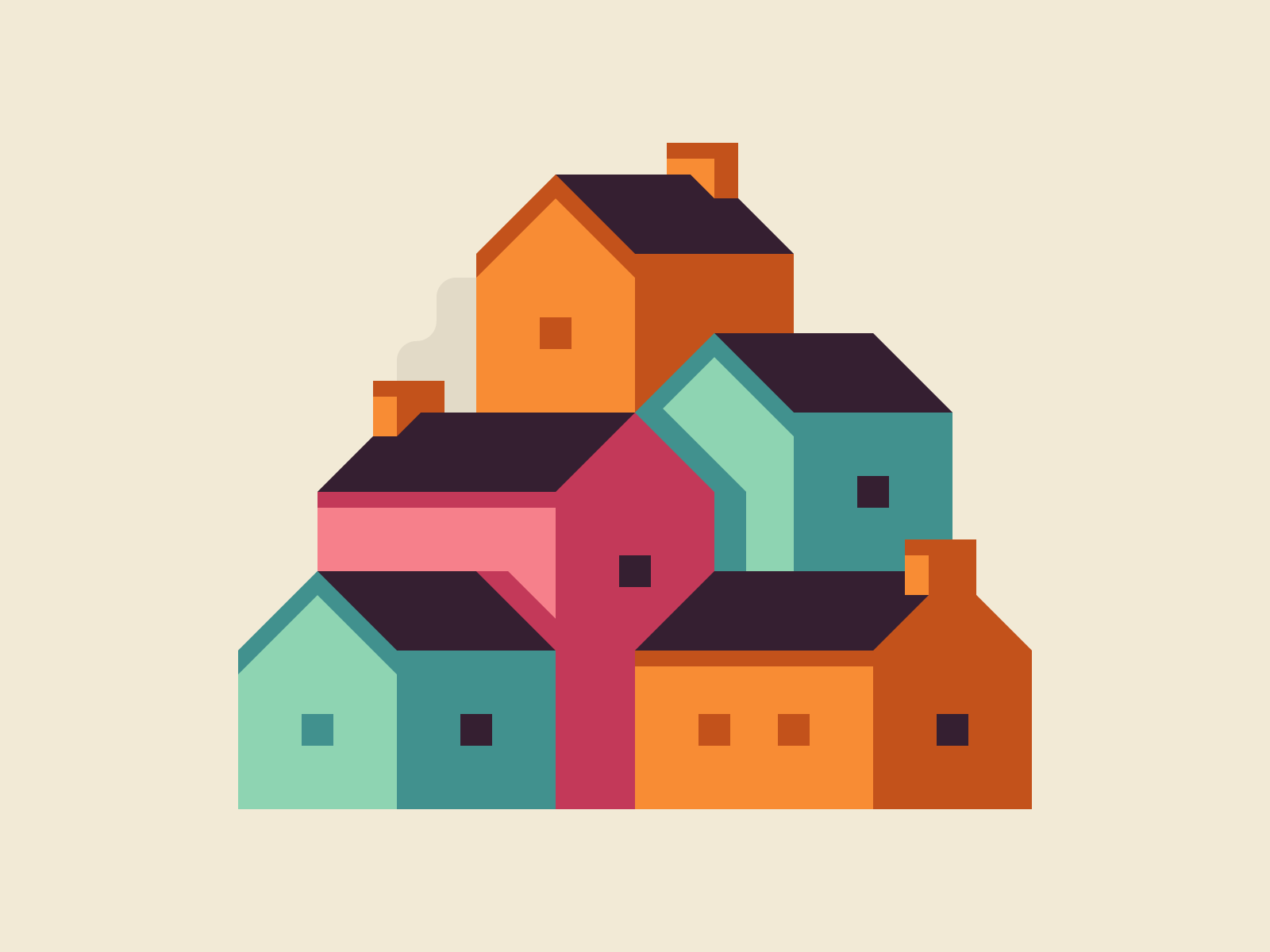
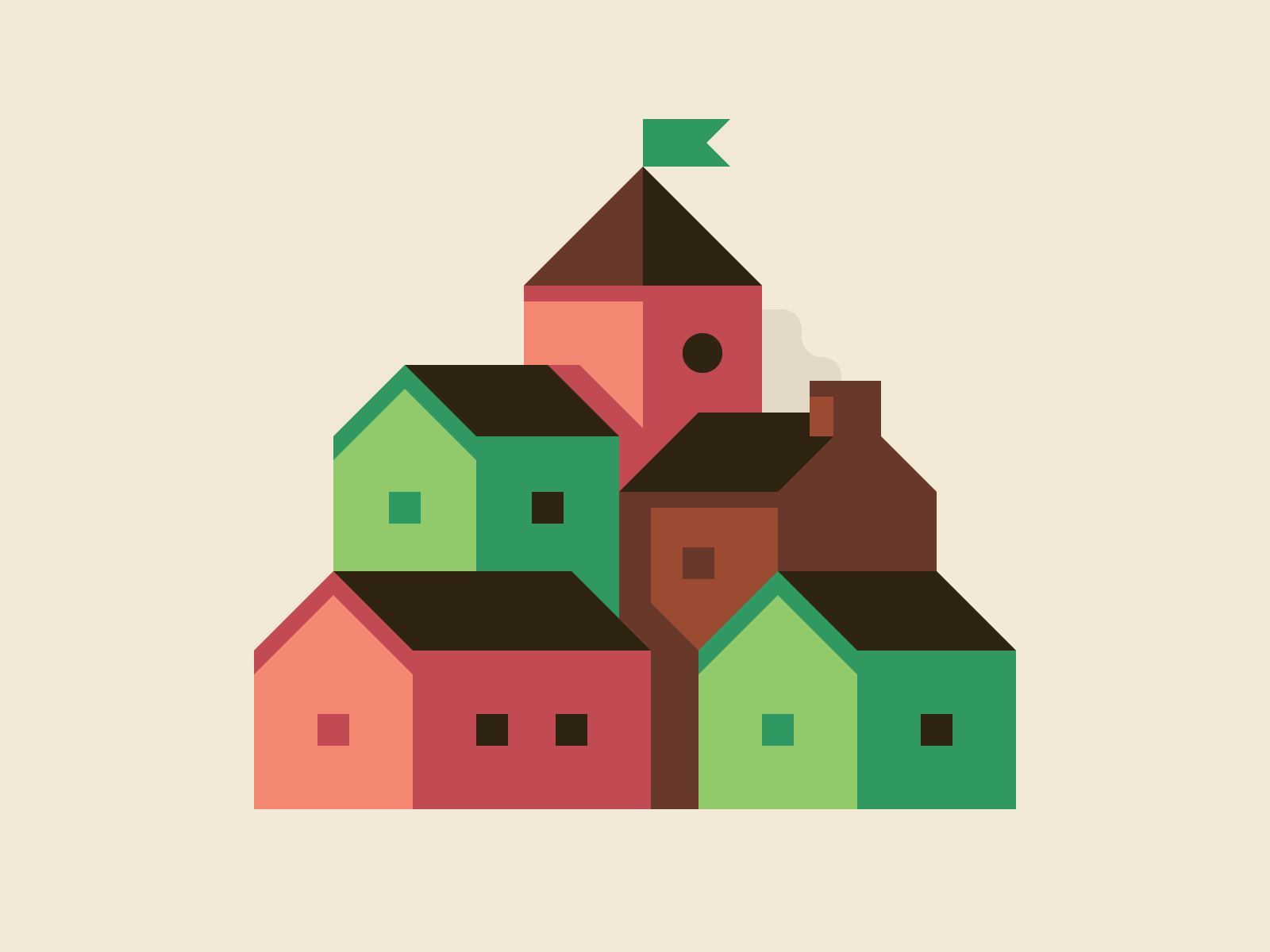
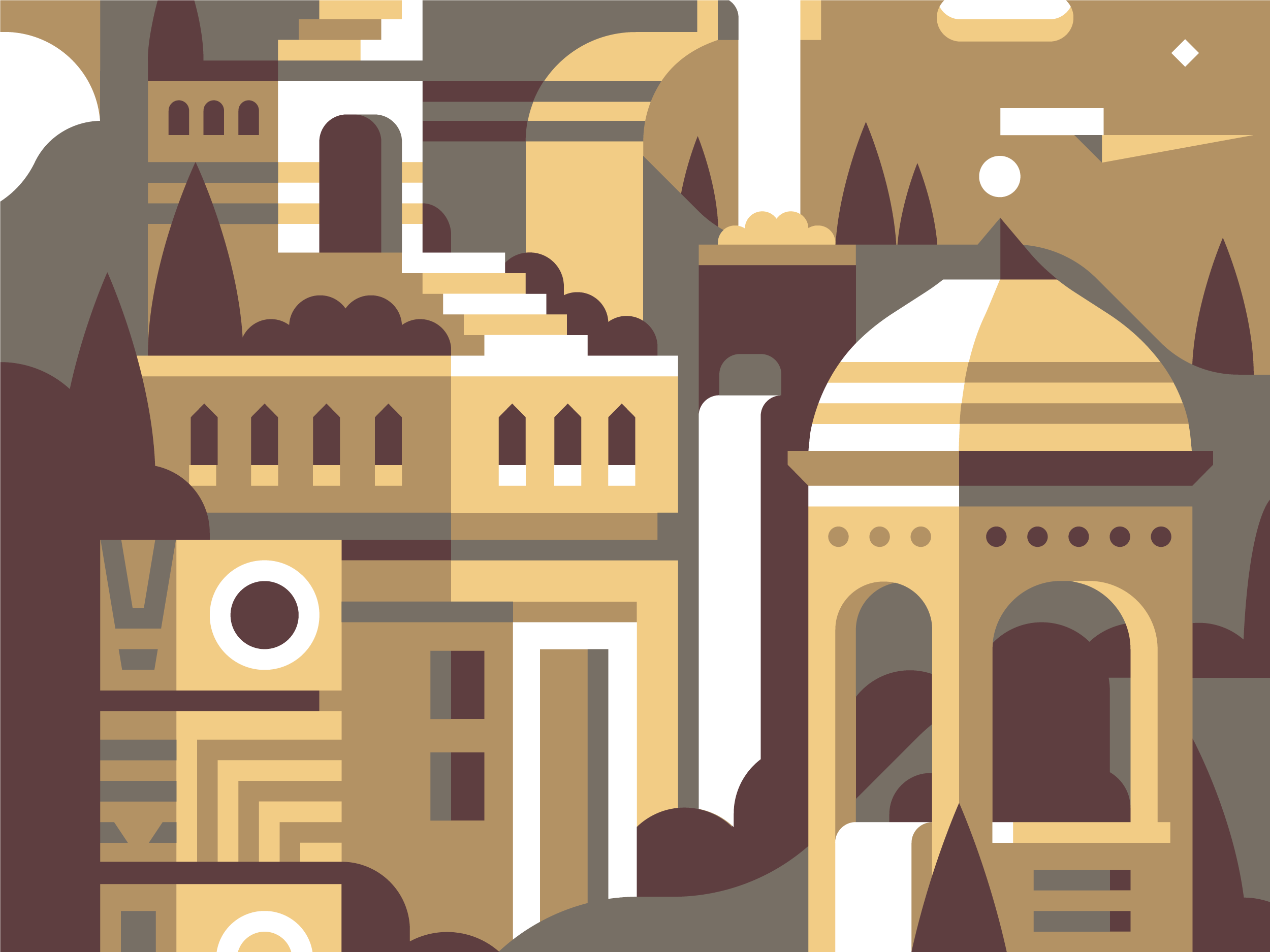
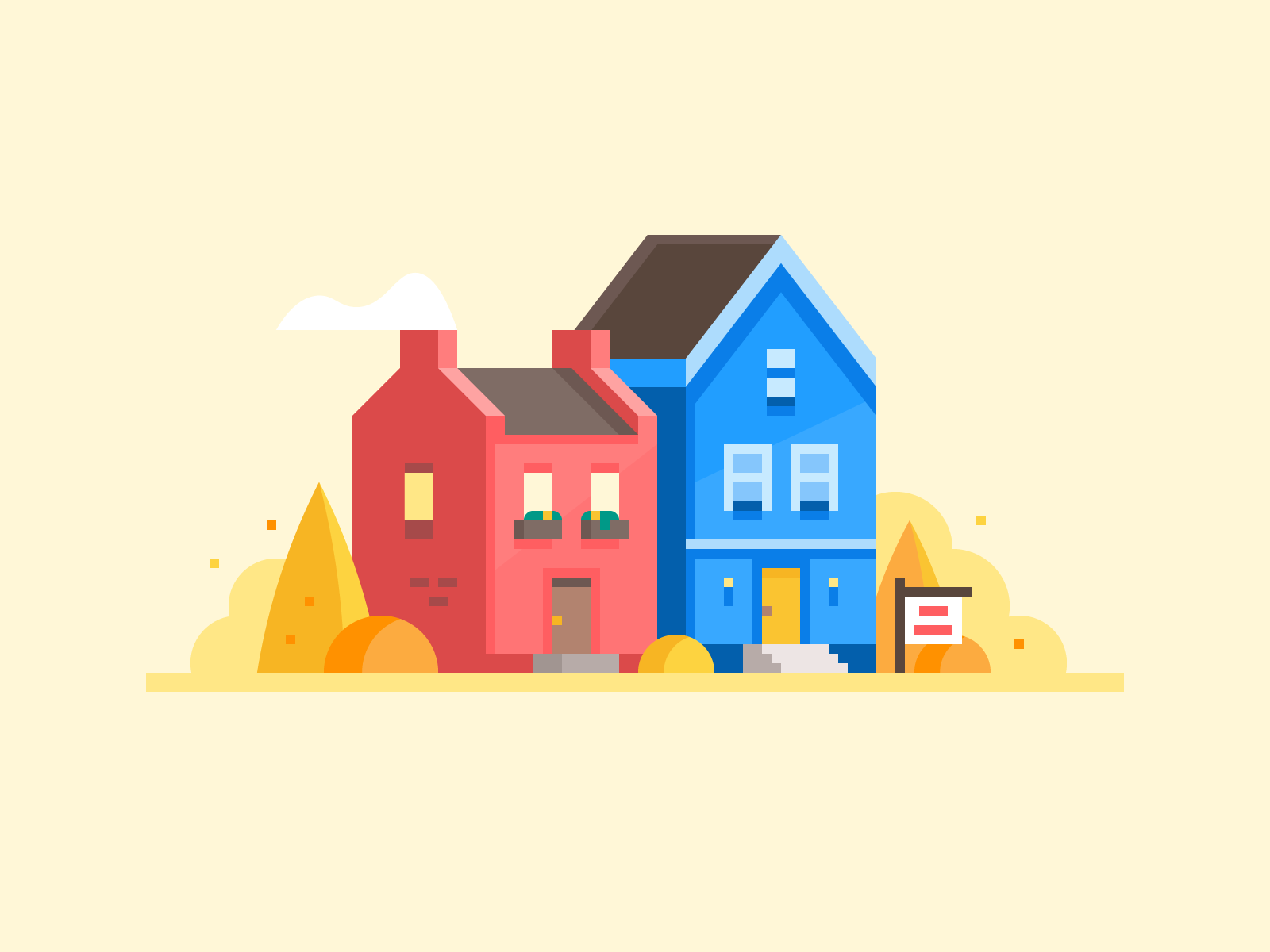
Towns

Towns

Drip for Drip (2017)
I was asked to contribute a spooky coffee cup label to Drip for Drip: October 2017 (left cup by Lisa Tegtmeier).

Drip for Drip (2017)
I was asked to contribute a spooky coffee cup label to Drip for Drip: October 2017 (left cup by Lisa Tegtmeier).

Tröegs: First Squeeze 2019
A poster for our friends at Tröegs for the 2019 release of their Nugget Nectar Ale. Click to see more.

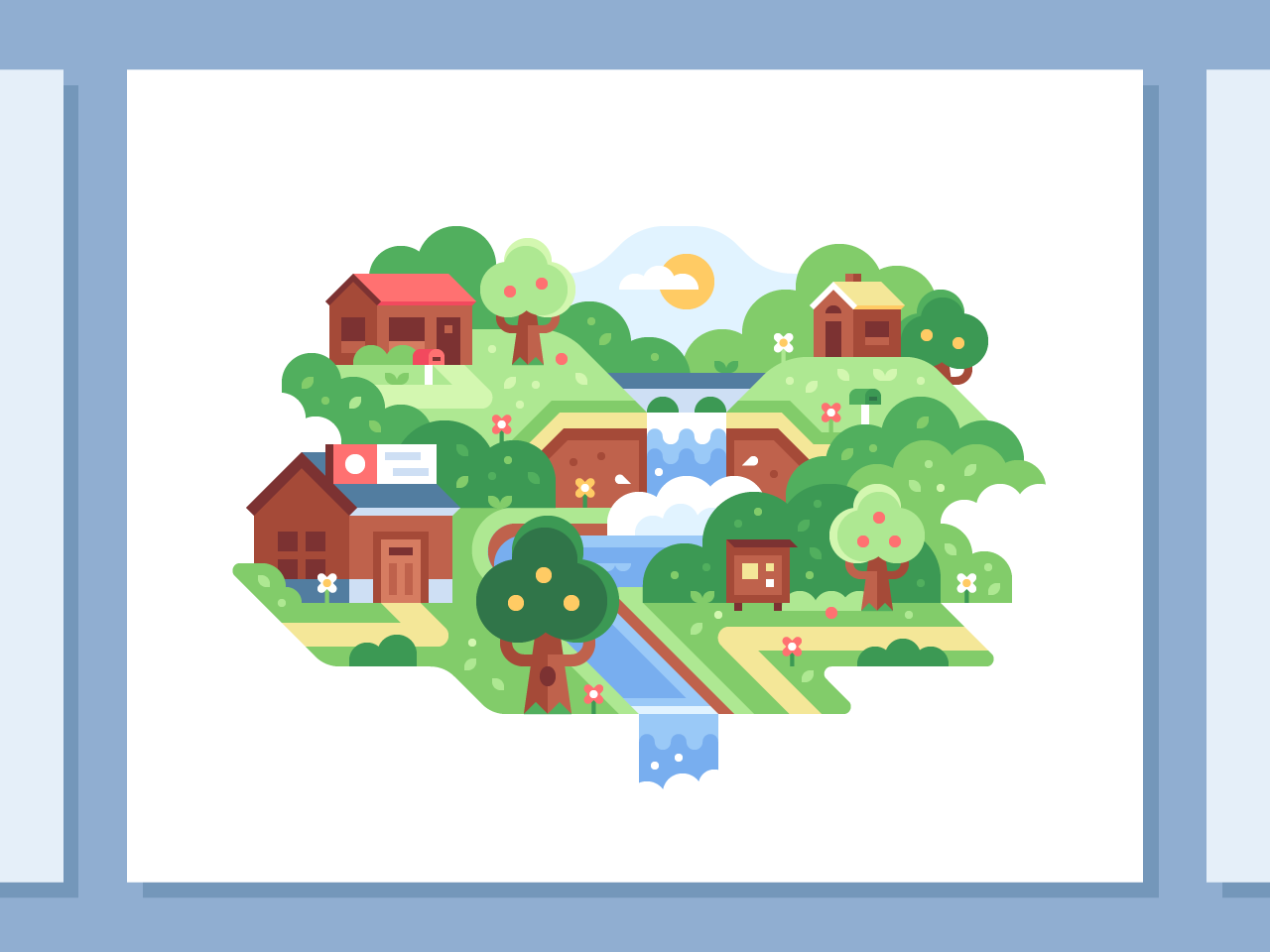
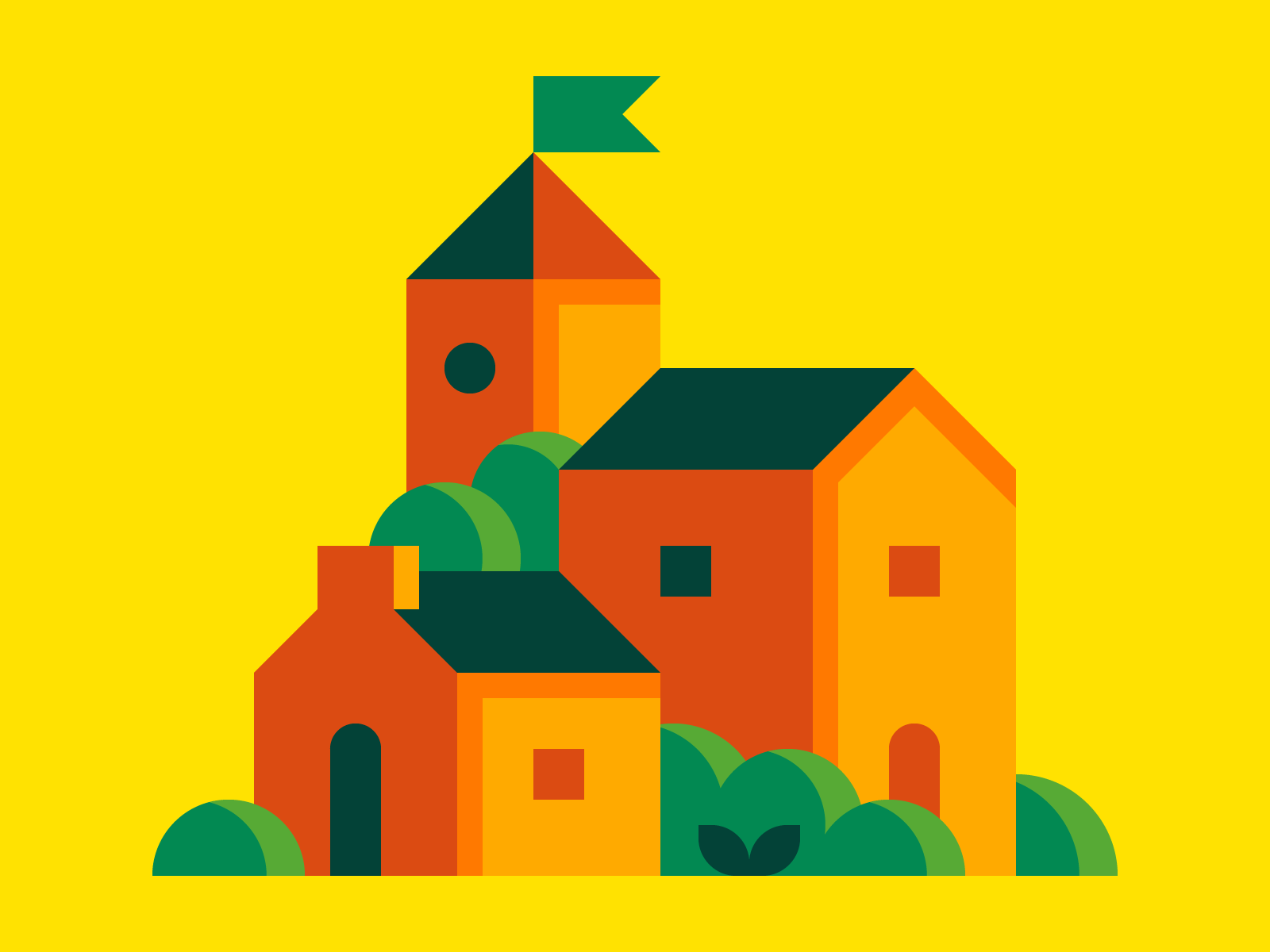
Little Town

Discord - Wall Dividers
A series of colorful video game landscapes for wall dividers in Discord’s office. Click to see more.

Discord - Wall Dividers
A series of colorful video game landscapes for wall dividers in Discord’s office. Click to see more.

Discord - Wall Dividers
A series of colorful video game landscapes for wall dividers in Discord’s office. Click to see more.

Girl

Upper Falls, Letchwoth State Park
A tribute to one of my favorite parks, Letchworth.

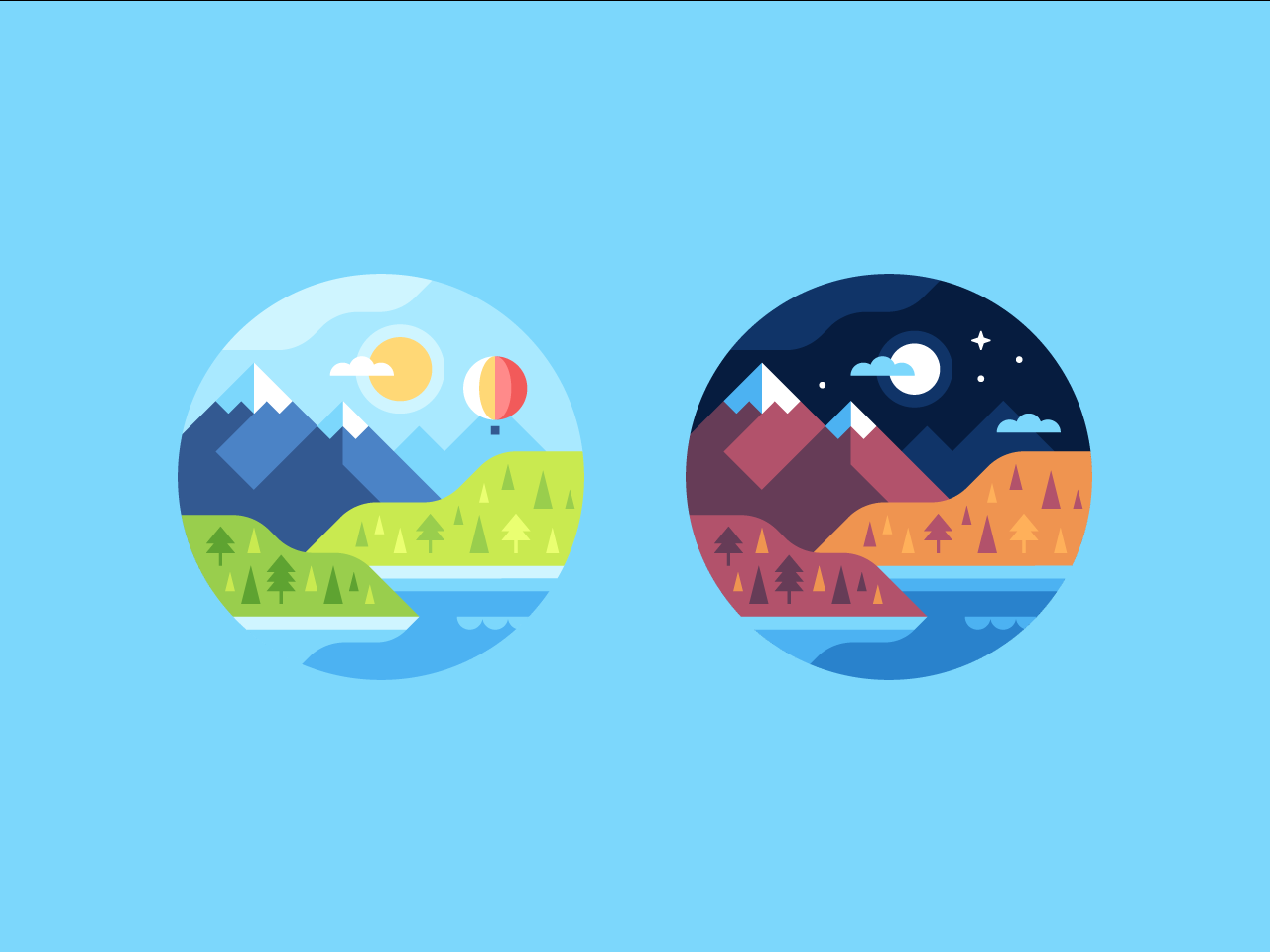
Fennec - Mountain Watch Faces
A pair of mountain-themed watch face backgrounds for Little Fox, a smartwatch app.

Fennec - Mountain Watch Faces
A pair of mountain-themed watch face backgrounds for Little Fox, a smartwatch app.

Fennec - Mountain Watch Faces
A pair of mountain-themed watch face backgrounds for Little Fox, a smartwatch app.

Dots - Space Concept Art
We worked with Dots to create some colorful concept art for a potential space-themed game. Click to see more.

Vineyard

Credit Karma - Stories
A series of colorful spot illustrations for use throughout Credit Karma’s mobile app.

Credit Karma - Stories
A series of colorful spot illustrations for use throughout Credit Karma’s mobile app.

Credit Karma - Stories
A series of colorful spot illustrations for use throughout Credit Karma’s mobile app.

Credit Karma - Stories
A series of colorful spot illustrations for use throughout Credit Karma’s mobile app.

Credit Karma - Stories
A series of colorful spot illustrations for use throughout Credit Karma’s mobile app.

Credit Karma - Stories
A series of colorful spot illustrations for use throughout Credit Karma’s mobile app.

Rochester Skyline (Print)
An colorful 11” x 14” tribute to Rochester. Click here to purchase.

Glen Iris Inn
An exploratory illustration for the Glen Iris Inn in Castile, New York.
Uniblitz - Product Applications
A series of small spot illustrations for Uniblitz that highlight their product's optical applications.

Spring
A colorful 11”x14” print celebrating the spring season. Click here to purchase.

Forest Trail

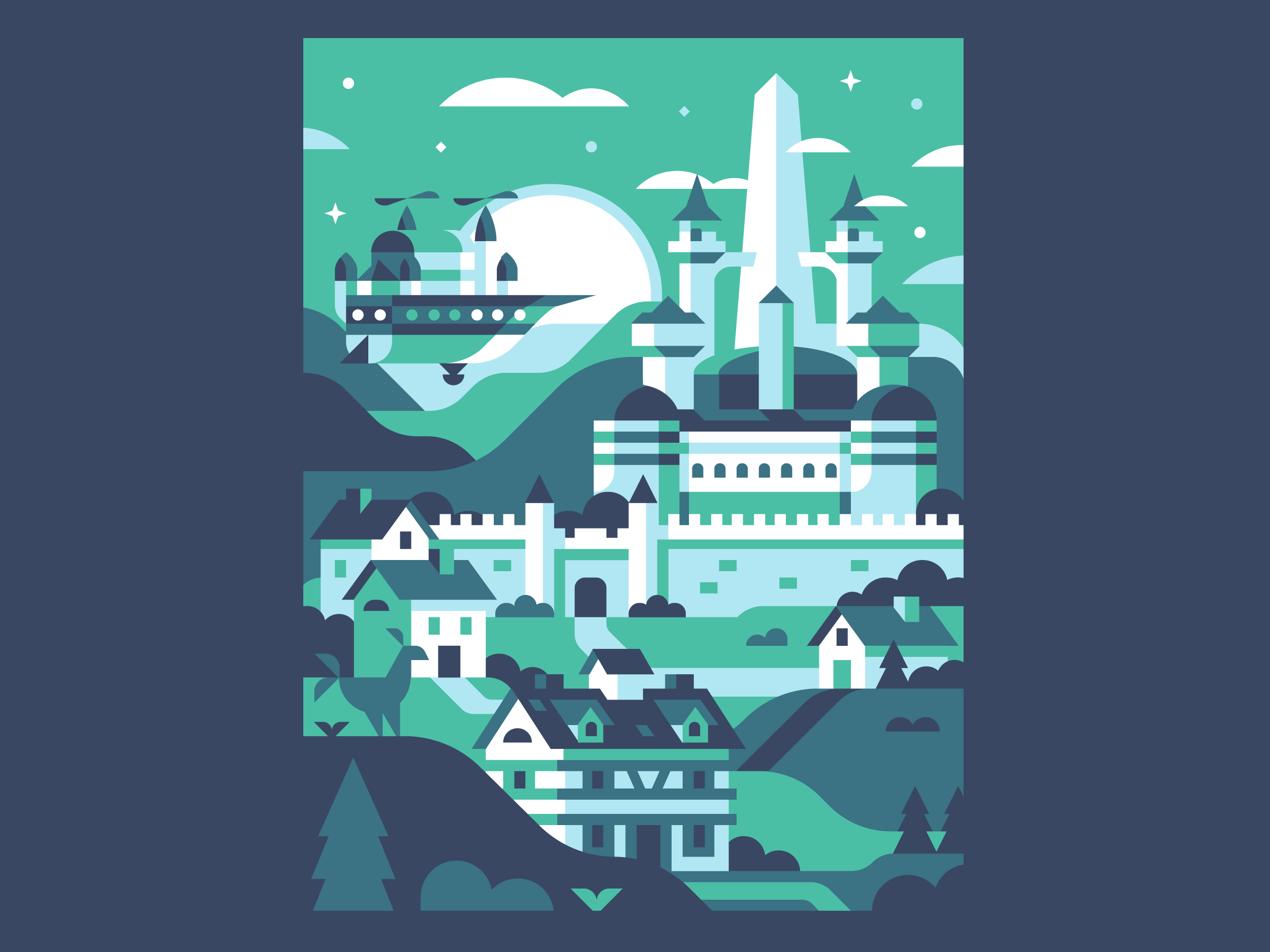
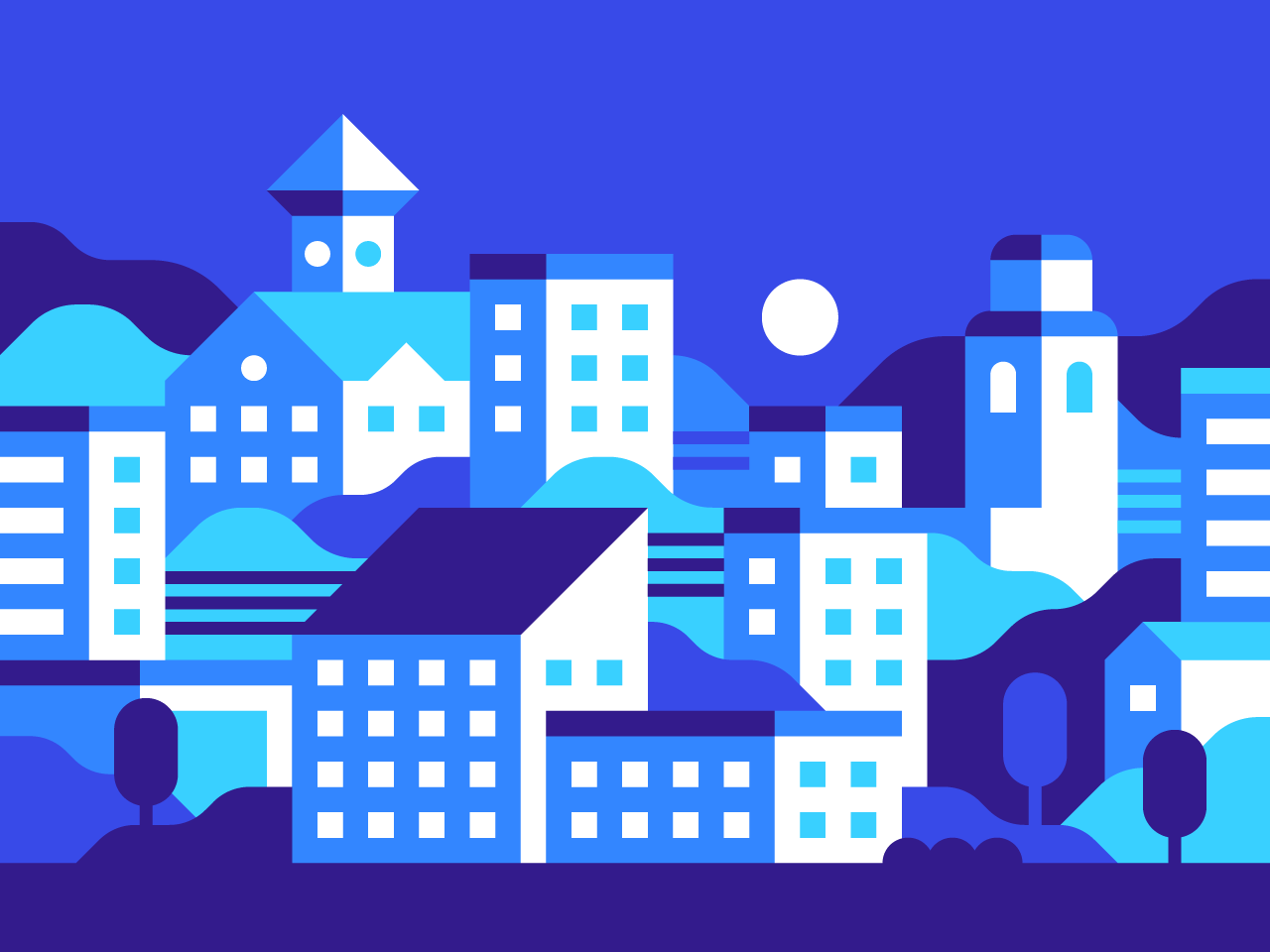
Blue City
Despite its name, it's a pretty happy place.

Gallery1988 - LA Local
A 10”x10” print for Gallery1988 celebrating the city of Los Angeles.

Gallery1988 - LA Local
A 10”x10” print for Gallery1988 celebrating the city of Los Angeles.

Holiday Card (2018)

Holiday Card (2018)